Di Lorenzo Fratti (web@serenoeditore.com)
Nella scorsa puntata di questa rubrica si è visto come in pochi
minuti è possibile ottenere la possibilità di avere
un proprio sito web, una vera e propria stazione personale in cui si possono
rifugiare i navigatori. Si è visto come la cosa più facile
è ottenere uno spazio gratuito (passo dopo passo si è visto
come farlo con www.interpuntonet.it)
e spedire in rete le proprie pagine. La cosa meno semplice sta proprio
nel costruire le pagine. Visto che questo è il punto più
ostico per i meno esperti, ma considerando che il contenuto, l’aspetto
e la struttura delle vostre pagine rappresenta la cosa più importante
del vostro sito, ecco che conviene riandare su alcuni aspetti della preparazione
della pagine web perché si possa ottenere il risultato voluto.
Inutile insistere sul fatto che l’aspetto delle vostre pagine rappresenta
la cosa più importante. Quando un visitatore arriva al vostro sito,
non “vede” infatti quanto avete tribolato per trovare quello spazio, quanto
tempo avete impiegato a spedire le pagine o cose del genere. Il visitatore
“vede” le vostre pagine: ha sotto gli occhi la loro presentazione estetica
e legge il loro contenuto…
Quindi, le pagine vano realizzate con il miglior contenuto possibile
e con la massima cura estetica. Togliamo subito di messo il pregiudizio
in base al quale una pagina per essere bella dev’essere sovraccarica di
cose: questa è un’idea neobarocca. La pagina che andate a fare sarà
magari elegante o professionale anche se è semplice e lineare…
IL LINGUAGGIO
HTML
![]()
Le pagine che vedete nel vostro browser (Explorer o Netscape ) sono
evidentemente delle pagine “grafiche”, impaginate in modo che assomigliano
alla pagina di una rivista. In realtà esse sono delle pagine di
un testo speciale, programmate con il linguaggio HTML. Quando questo testo
viene caricato nel browser, ecco che distribuisce le parole sullo schermo,
attribuisce loro un colore e una certa dimensione, carica le immagini,
gli sfondi, eccetera.
Questo linguaggio di programmazione è abbastanza semplice, e
potrebbe essere imparato in pochi giorni se non in poche ore. Ma oggi (in
molti casi) non è più necessario impararlo: vi sono molti
programmi che (con dei comandi più intuitivi) provvedono a inserire
i tag corrispondenti. Ad esempio, se il tag per inserire un'immagine è
<IMG SRC...> non è necessario scrivere questo tag, ma basta andare
sulla parte superiore dello schermo, cliccare su INSERISCI IMMAGINE. Allo
stesso modo, il tag per inserire un "a capo" nel testo sarebbe <BR>.
Non occorre scriverlo: se si preme INVIO, il programma inserisce automaticamente
<BR> nel tetso là dove si è premuto INVIO. A dire la verità
i veri appassionati e i professionisti devono conoscere ancora il linguaggio
HTML, per poter semplificare certe operazioni, per correggere a mano certi
errori, eccetera. Ma il 90% dic hi realizza pagine web può ormai
farne a meno. Per chi volesse conoscere i rudimenti del linguaggio HTML
vero e proprio, può andare su duiversi siti, tra cui http://www.fortunecity.com/skyscraper/oracle/79
Ma passiamo al caso più comune, quello che impiega invece un
programma. I programmi oggi in uso sono di diverso tipo, si va da quellic
he sono poco più di un notepad (per scrivere il HTML) a quelli che
mostrano la pagina con il codice sorgente (i "tag") eccetera. I tipi di
programmi che ci paiono più interessanti per il principiante sono
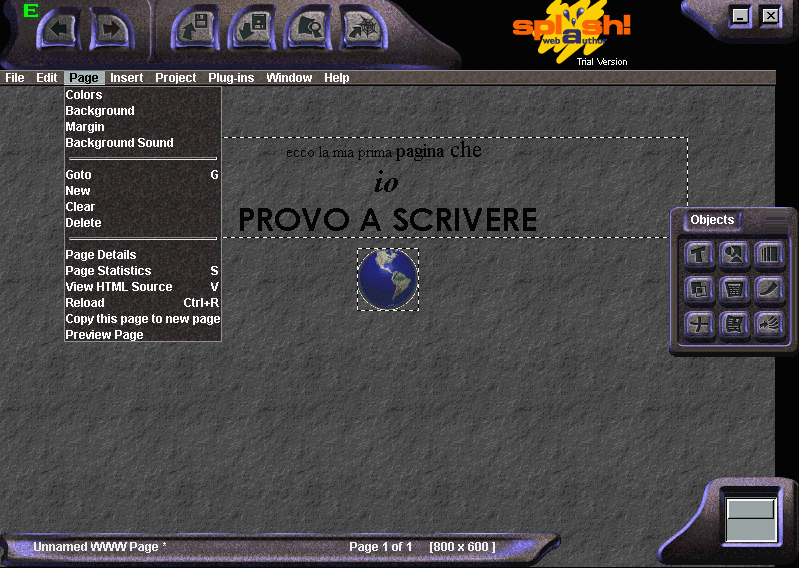
due: i WYSWYG e i programmi "step by step". I primi sono quellic he rpesentano
la pagina grafica, così come dovrebbe apparire alla fine. In questa
pagina è possibile scrivere del tetso o impostare testo già
scritto, è possibile inserire le immagini in modo che subito siano
viste accanto al testo, e così via. Si usa insomma la pagina come
se fosse un foglio di carta in cui si scrive e si disegna. Sono programmi
assomigliano molto ai programmi di impaginazione per libri o riviste. Una
volta realizzata la pagina, la si deve salvare come si fa con n folgio
di Excel o un documento di Word (salva col nome...) e poi va spedita in
Internet con il metodo richiesto dal fornitore di spazio (nel caso di Interpuntonet
non servono particolari programmi, si selezionano i files da spedire in
un apposito modulo della pagine web).
Un altro genere di programma è stato studiato proprio per i
principianti, che non devno mettersi davanti al foglio bianco su cui scrivere,
ma a cui vengono psote delle domande. Ad esempio: come vuoi chiamare la
tua pagine? (si scrive la risposta e poi si preme NEXT) allora appare un'altra
domanda: che colore di sfondo vuoi che abbia? E si risponde... Si va avanti
cosiì finc he non si arriva alla fine. Il metodo può dunque
essere definito come "passo dopo passo", "domanda dopo domanda". Il problema
è che se tutto fila liscio, benissimo. Se ci si inchioda su una
domanda. è finita: nel caso precedente si può lasciare la
pagine senza colore di fondo o senza titolo, ma in questo caso il principiante
si blocca magari su dei dettagli... Il rischio maggiore è che qualche
passaggio non vada per il verso giusto, o il provider che dà lo
spazio non usi il metodo previsto dai programmatori. Quetso vale sopratutto
per la spedizione della pagina.
Per sapere quale dei due metodi piaccia di più, abbiamo provato
a distribuire tre programmi agli allievi di vari corsi di telematica, edin
particolare a dei corsi che si prefiggevano l'insegnamento di come realizzare
pagine WEB. I corsi erano rivolti a principianti, e (anche tra questi)
a persone con altri interessi, non a persone che intendevano fare di questo
la loro professisone. In altre parole, erano ad esempio professionisti
che volevano costruirsi la propria pagina web, e non studenti che volevano
diventare programmatori di siti web per contro di altri.
Qui accanto, ecco i risultati del nostro lavoro...

------------------------